国内外技术大牛常在GitHub分享多个实用的工具及源码,近日一个名为LiveTerm的工具风靡全球,引发关注,只要运行LiveTerm,短短几分钟即可构建一个有终端风格的网站!
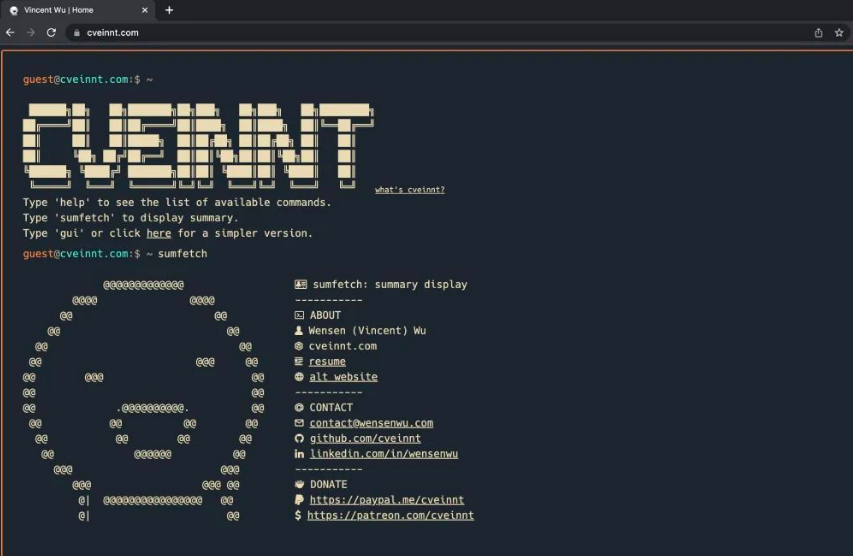
LiveTerm是一个由Next.js开发的高度可定制、易于使用和最小的终端样式模板,只需使用一个config.json文件即可使用LiveTerm工具,可用来构建各种类型的网站,如个人网站、启动页、项目页等,具体如下:
 那么我们该如何使用LiveTerm来构建网站?
那么我们该如何使用LiveTerm来构建网站?
1、安装yarn包管理器
LiveTerm需要用到yarn包管理器,所以需要在终端提前安装:
sh -c "$(curl -fsSL https://raw.github.com/Cveinnt/LiveTerm/main/install/install.sh)"
该段代码将会把LiveTerm安装到当前目录。
2、构建网站
接下来是克隆项目代码仓库,复制LiveTerm,并进行构建网站。
cd LiveTerm && yarn dev
git clone https://github.com/Cveinnt/LiveTerm.git && cd LiveTerm
yarn install && yarn dev
若是习惯使用Docker,也可选择用Docker来构建网站,同样克隆项目代码然后根据需求编辑config.json文件,执行以下命令启动容器即可:
docker-compos up -d
3、配置config.json文件
用户也可在该段代码随意修改文件,自行定制LiveTerm。
{
"readmeUrl": // create a Github README and link it here!
"title": // title of the website
"name": // your name, included in 'about' command
"ascii": // ascii art to display
"social": {
"github": // your handle
"linkedin": // your handle
},
"email": // your email
"ps1_hostname": "liveterm" // hostname in prompt
"ps1_username": "visitor", // username in prompt
"resume_url": "../resume.pdf", // path to your resume
"non_terminal_url": "W",
"colors": {
"light": {
...
},
"dark": {
... // you can use existing templates in themes.json or use your own!
}
}
}
4、网站主题
小伙伴们也可在themes.json文件中找到几个预先配置好的主题,将config.json中的颜色替换为你喜欢的主题颜色,而主题是基于在 https://glitchbone.github.io/vscode-base16-term/#/网站上配置的。
小伙伴们也可在demo目录中的图片来预览这些主题。
5、Favicons
LiveTerm的网站图标及要上传到网站的其他文件存放在public/文件中,小伙伴们也可通过 https://www.favicon-generator.org/ 这个网站来生成网站图标。
6、Banner
若是想更换主题网站中的Banner图片,也可在https://manytools.org/hacker-tools/ascii-banner/网站生成Banner,将生成的Banner粘贴到src/utils/bin/commands.ts 中即可。

 扫码关注
扫码关注