创建对象
var ws = new WebSocket(url,name);
// url为WebSocket服务器的地址,name为发起握⼿的协议名称,为可选择项。
发送文本消息
ws.send(msg); // msg为文本消息,对于其他类型的可以通过⼆进制形式发送。
接收消息
ws.onmessage = (function(){...})();
错误处理
ws.onerror = (function(){...})();
关闭连接
ws.close();

创建对象
var ws = new WebSocket(url,name);
// url为WebSocket服务器的地址,name为发起握⼿的协议名称,为可选择项。
发送文本消息
ws.send(msg); // msg为文本消息,对于其他类型的可以通过⼆进制形式发送。
接收消息
ws.onmessage = (function(){...})();
错误处理
ws.onerror = (function(){...})();
关闭连接
ws.close();

上一篇
websocket握⼿协议下一篇
coap
1、为什么要对产品做电磁兼容设计?答:满足产品功能要求、减少调试时间,使产品满足电磁兼容标准的要求,使产品不会对系统中的其它设备产生电磁干扰。2、对产品做电磁兼... 详情>>
2023-11-27 11:41:34
面试干货,HR 就喜欢听这样的离职原因。不让老实人别再吃亏!分享如何回答: 你为什么离开上一家公司?错误回答:薪水太低了满分回答:过去2年,在公司和领导的帮助下... 详情>>
2023-09-12 21:45:10
编辑器: vi,emacs代码打补丁工具: diff & patch:项目构建工具: make(Makefile),autotool(包括Autoconf, A... 详情>>
2024-03-27 14:52:19
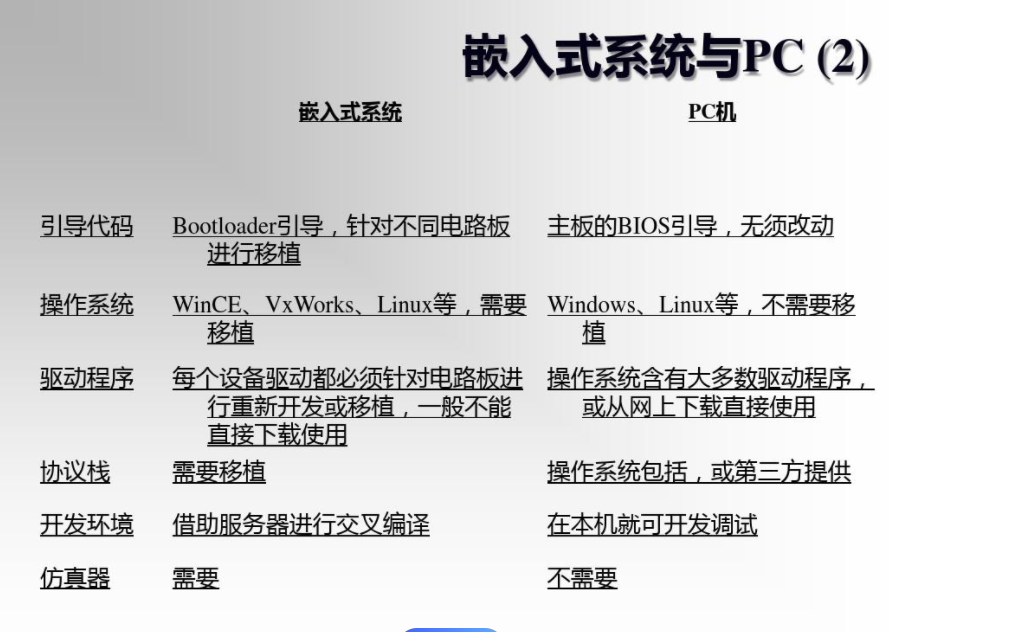
嵌入式系统的硬件一般有很大的局限性,或者处理器频率很低,或者存储空间很小,或者没有键盘、鼠标设备,所以一般不可能在这种嵌入式目标硬件平台上直接编 译构建L... 详情>>
2024-03-27 11:36:50
互斥锁(mutex) 通过锁机制实现线程间的同步1、初始化互斥锁; int pthread_mutex_init(pthread_mutex_t *mutex,... 详情>>
2024-01-31 11:43:29